01. Context
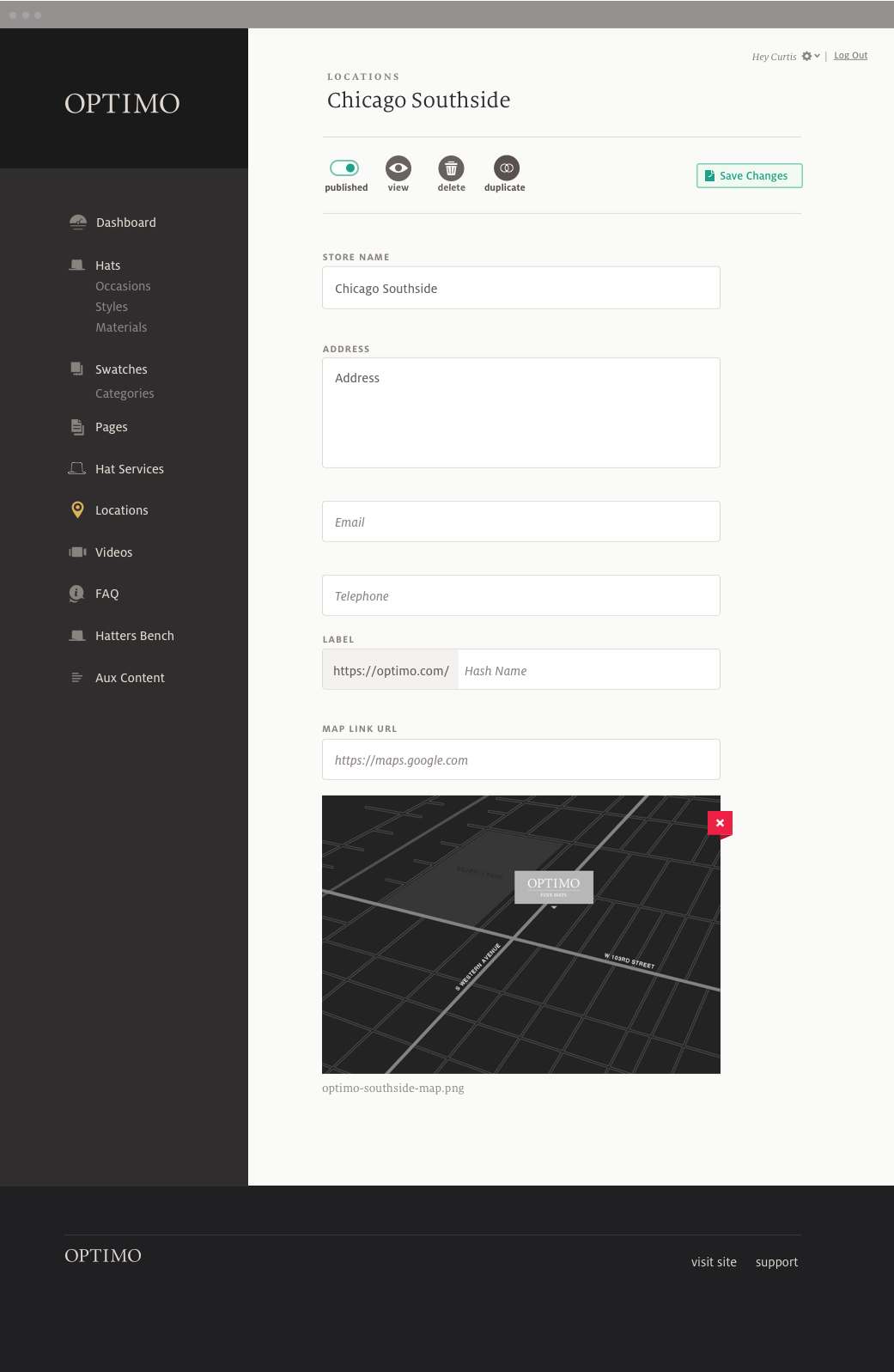
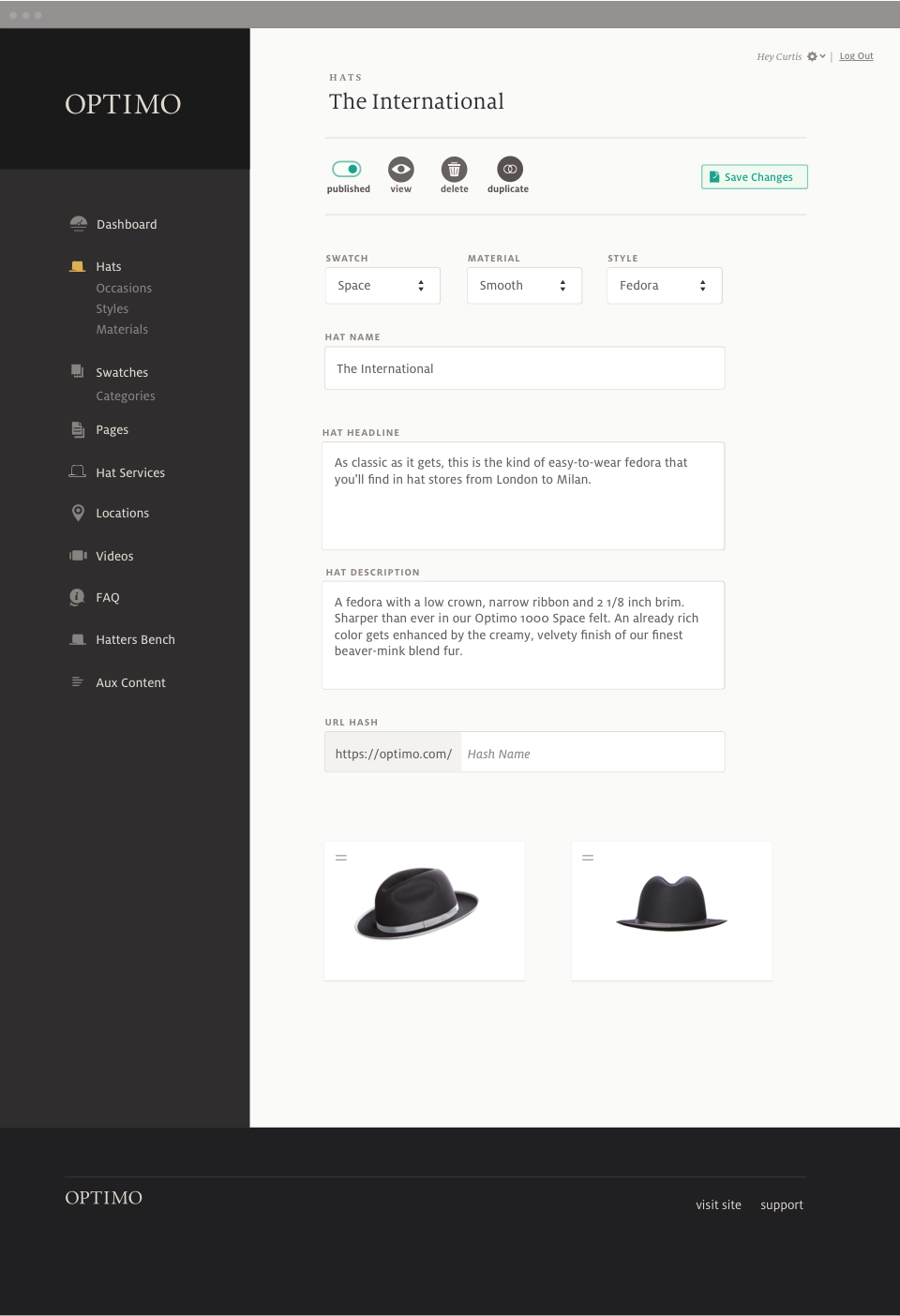
I worked with the We Can't Stop Thinking team to design content management tools for optimo.com, the online home of the legendary Chicago hatmakers. The site is powered by a custom static site generator developed in house. Tight control over all aspects of the CMS gave us the freedom and flexibility to provide our clients with a targeted and polished experience.
0203 Kit of Parts
I elected to take an atomic, component-first approach: comps were still used to validate our thinking and confirm that everything felt unified and consistent, but they were intended to confirm that our approach was working rather than act as the starting point.


03 Spatial Model
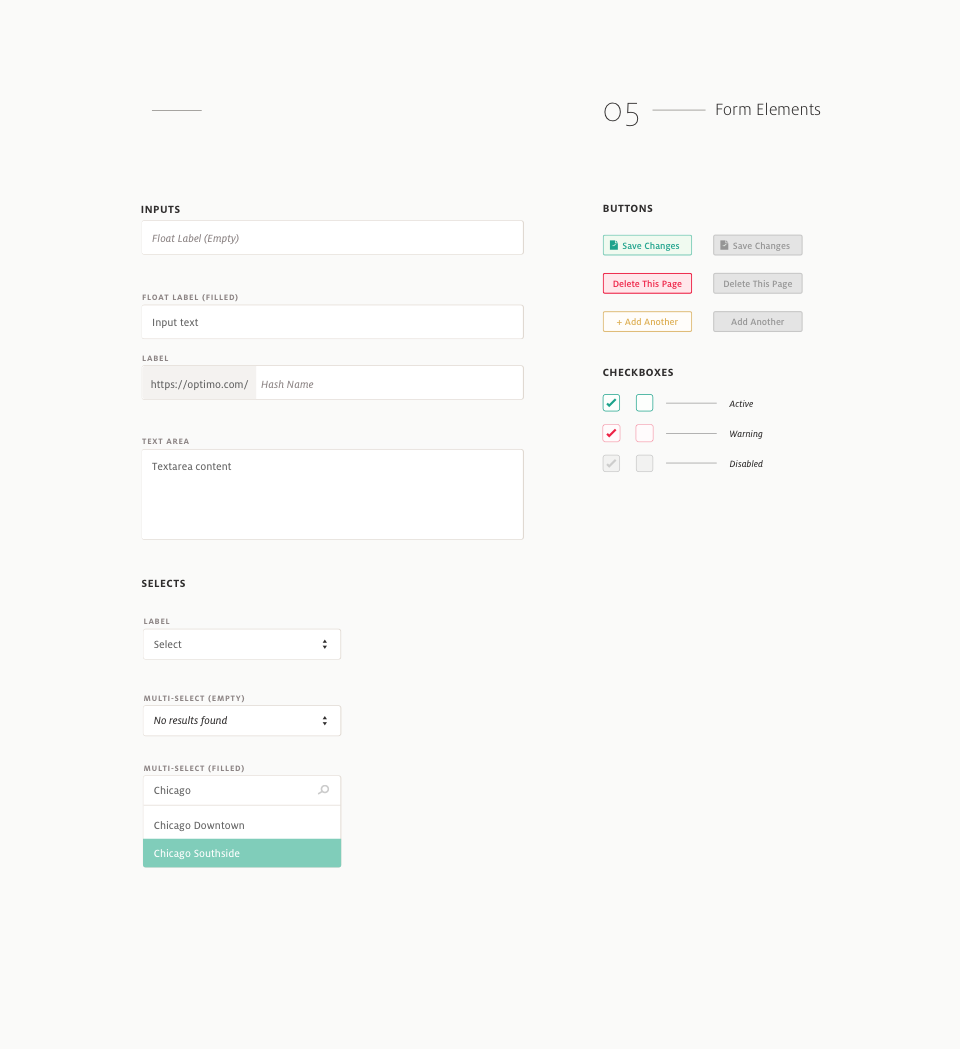
The interface is relatively flat, with depth introduced solely for visual affordances. Button styles are restrained and familiar, inline links are underlined, and inputs and form elements align closely with standard browser user-agent styles. This helps to keep UI elements instantly recognizable and intuitive.

04 Extensibility
In order to aid future extensions of the system I created documentation that enumerates our specific design decisions and the reasoning behind them. This meant establishing styles that would govern components and use cases that we hadn't yet addressed, as well as defining higher-level visual guidelines to help cover any gaps. This system-level approach gave developers a source of truth for how design saw the system, from application states to component construction.